[Android] T Map API를 이용하여 어플에 지도 생성하기
작년 상반기 프로젝트로 트래킹 앱을 개발할땐 Google Map을 사용했지만,
향후 다양한 방법으로 편의성을 조금 더 높일 수 있는 T Map을 이용해 캡스톤 디자인을 꾸려가기로 했다.
(Google Map은 한국에서 도보 경로를 제공하지 않는다.)
아래 T Map 가이드를 참고하여 프로젝트를 생성했다.
tmapapi.sktelecom.com/main.html#webv2/guide/apiGuide.guide2
Guide | T MAP API
tmapapi.sktelecom.com
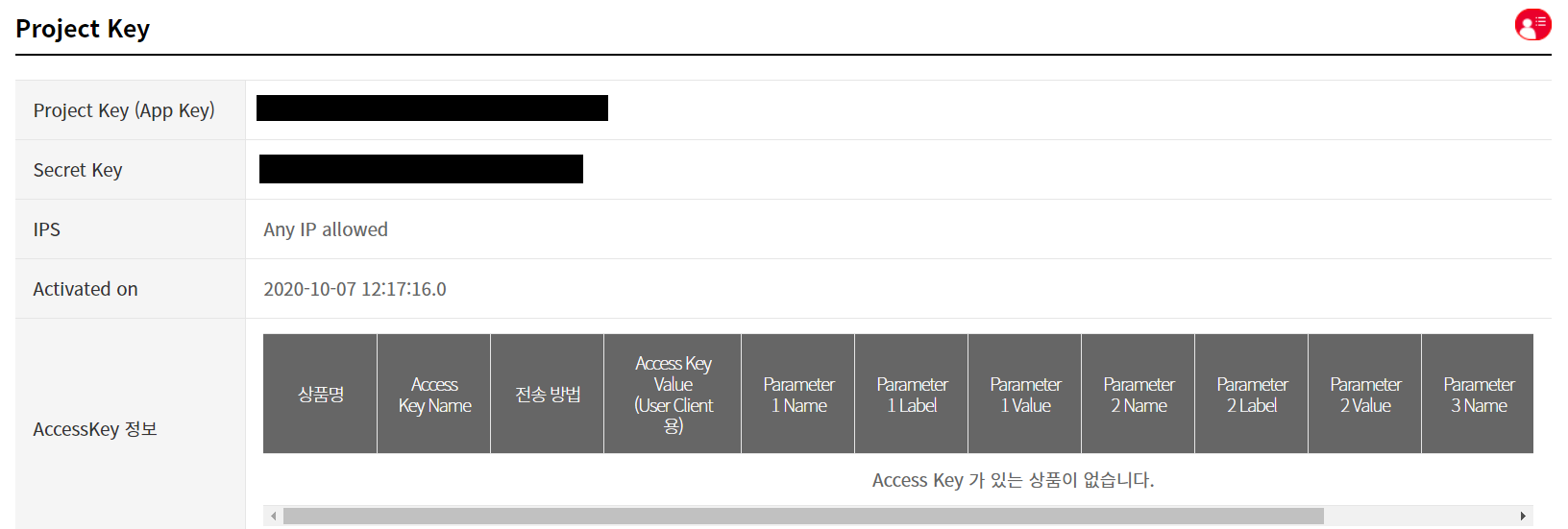
1. "가입 및 앱키 발급하기"를 순서대로 따라하면 아래와 같이 Project Key를 발급 받을 수 있다.

2. "Android SDK 개발준비"와 "Android SDK 설정"을 따라하면 .jar 형식의 라이브러리와 Manifest에 인터넷 권한이 추가된 상태이다.
tmapapi.sktelecom.com/main.html#android/guide/androidGuide.sample1
Guide | T MAP API
tmapapi.sktelecom.com
3. 지도 생성하는 부분 또한 xml과 Java코드를 통해 친절하게 나타났지만, 조금 더 자세히 설명하고자 한다.
4. XML
안드로이드 스튜디오에서 프로젝트를 생성하면 메인 화면은 activity_main.xml로 주어진다.
위치는 아래와 같다.

아마 처음 텍스트로 "Hello World" 같은게 들어있겠지만, 과감하게 지워도 된다.
Code나 Split을 누르면 좌측과 같이 Layout에 대한 xml 코드가 나타나는데 해당 부분에 T Map에 나와있는 레퍼런스 코드를 입력하면 된다.
- tools:context="" 부분에서 오류가 난다면, 지워도 된다.

코드를 찾아가기 귀찮다면, 아래 코드를 참고하면 된다.
* 여기서 Linear Layout이란 View를 수평, 수직 방향으로 배치할 수 있는 레이아웃 형태를 의미한다.
5. Java
안드로이드 스튜디오에서 프로젝트를 생성하면 메인 동작은 MainActivity.java에서 수행하게 된다.
위치는 아래와 같다.

기본 형태는 MainActivity class 안에 onCreate만 선언된 상태일 것이다.
해당 코드를 다음과 같이 작성하면 된다.
T Map API 가이드에는 없는 Initial Setting 부분도 추가하였다.
위와 같이 TMapView를 생성하고, APIKey를 입력하면
어려운 부분 없이 에뮬레이터에서 잘 나타나는 모습을 볼 수 있다.

* 다음 포스트에는 T Map을 이용해 GPS 위치를 나타내는 방법을 올리려고 한다. 저번 트래킹 앱에서는 GPS센서로 받아온 값을 이용해 계속 갱신하는 방법을 썼는데, T Map을 이용하면 훨씬 간단하게 GPS를 사용할 수 있다.